Enabling SSL with Custom Domain on Teachable using Cloudflare
Want to use a custom domain for your Teachable school, but also want to enable SSL/HTTPS? I feel you. Those green locks do look pretty great, and besides, Google seems to dig it as well.
This post explains how to set it up by using Cloudflare. No worries, it is completely free! This post assumes that you have already enabled your custom domain on Teachable and that you have signed up for a Cloudflare account.
Note: If your domain is already set up to use Cloudflare’s name servers and you have already added a CNAME record pointing to Teachable, then you can move straight to step 4.
Don’t want to do this yourself? Afraid of messing up? You are welcome to contact us about getting this set up for you so you can sleep at night.
Step 1: Migrate DNS Records to Cloudflare
To enable SSL for your Teachable school, you will need to make use of Cloudflare’s name servers, which you will do in the next step. But before doing that, you need to migrate any existing DNS records to Cloudflare. You will want to do that before switching the name servers to avoid any interruptions when making the switch. If you do not have any existing DNS records (e.g. a running website or e-mail set up), then you can simply move on to the next step.
Fortunately, doing so is made very easy by Cloudflare. You could enter the records manually, but Cloudflare will help you out and automatically add any existing DNS records to your DNS configuration within Cloudflare. This happens as part of the onboarding process after signing up for an account. Just make sure you do this before changing the name servers for your domain if you already use the domain for something.
Step 2: Add DNS Record Pointing to Teachable
You need your domain name (either the root domain or a subdomain) to point to your Teachable school. This is all covered in this support article over at Teachable. Basically you will need to add a CNAME record for your root domain or subdomain pointing to your-school.teachable.com.
If you had already added a DNS record for this prior to completing step 1, then everything is good. Otherwise you will need to complete the process mentioned in the Teachable article linked above.
Step 3: Switch to Cloudflare’s Name Servers
This is a slightly unfortunate step, but it is nevertheless required for enabling SSL on your Teachable school through Cloudflare. What you will have to do, is to update your DNS configuration for your domain name to make use of Cloudflare’s DNS servers. You do that wherever you pay for your domain name, e.g. GoDaddy, Namecheap, etc. You will need to change your domain’s name servers to the ones that are specified when you sign into your Cloudflare account. For instructions specific to your particular domain registrar, you can find a list of links over at Cloudflare.
Step 4: Ensure that any Existing Sites Support HTTPS
Before enabling SSL for your Teachable school, you need to take a moment to ensure that any existing websites that you might be hosting on your domain will support SSL. That is not to say that you should install an SSL certificate on your web server, but just that you need to make sure that it can load with HTTPS. This involves ensuring that there are no redirect loops and such, and that links are updated to use HTTPS instead of just HTTP. If you do not have any website hosted on your domain/subdomain, then you can simply skip this step. Otherwise you will need to ensure that everything works as intended over HTTPS, something that varies depending on your particular platform, so that is something that you will need to check. If you are using WordPress, then you might want to check out this post on how to use Cloudflare’s flexible SSL together with WordPress.
It is certainly possible to run HTTP and HTTPS at the same time, but it is best practice to only serve HTTPS traffic. You could also quickly run into problems with duplicate content or the like if you are not consistent with this. Also, we are going to add a rule for redirecting traffic from HTTP to HTTPS in a later step, so make sure your sites support this if you have any.
Step 5: Enable SSL
So far so good. Now it is time to actually enable SSL. To do that, first click the Crypto tab within Cloudflare’s control panel.
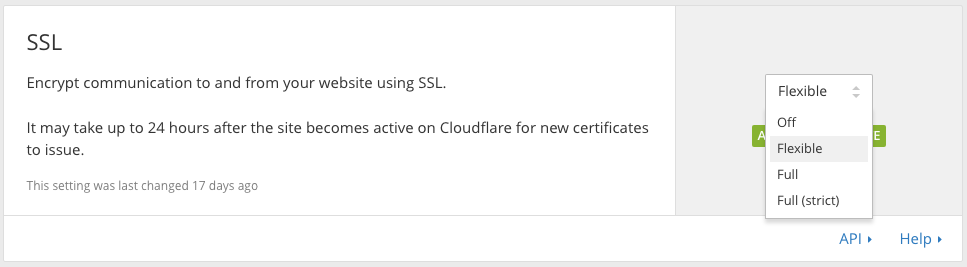
Next, it is time to enable SSL. There are a few different options that you can choose, but the one you need for use with Teachable, is what is called Flexible SSL. What this means, is that the traffic from the browser to Cloudflare is encrypted with SSL, but the traffic between Cloudflare and Teachable (or your web server) is not encrypted. This means that in terms of security, we are only really solving half of the problem, but Flexible SSL does result in a green lock in the browser. And fortunately for you, it is extremely easy to set up, because it means that you do not need to deal with SSL certificates on your web server. In this case, you would not have to deal with that anyways, since the web server is hosted by Teachable.
Step 6: Redirecting HTTP traffic to HTTPS
With Flexible SSL enabled, you now need to make sure that traffic is automatically redirected from the HTTP version of the website to the HTTPS version. Technically speaking, this is done by responding with a 301 redirect to the HTTPS version. This can easily be set up within Cloudflare by adding so-called page rules. First navigate to the Page Rules tab within Cloudflare’s control panel.
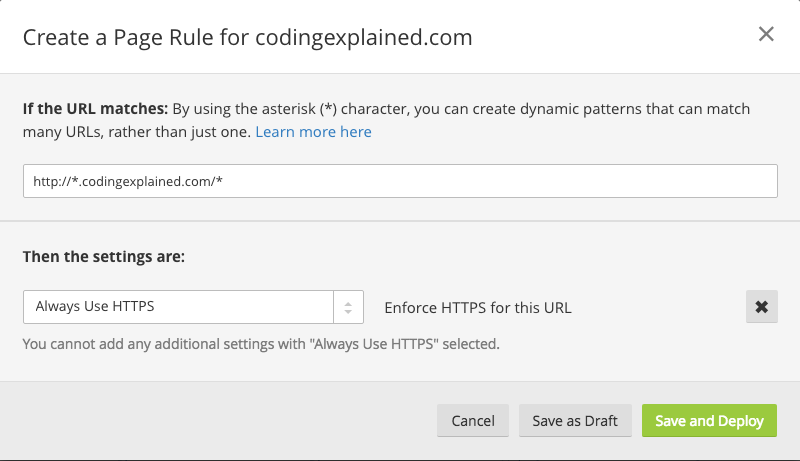
Then you need to add a page rule for the domain name that you wish to use for your Teachable school. In my case, that is courses.codingexplained.com. Since I also have other subdomains, I have used a wildcard to match any subdomain. Make sure that you also include a slash followed by an asterisk after your domain name, e.g. courses.codingexplained.com/*. This is to match any page on the domain. You will want to select the Always Use HTTPS rule as follows.
This will make sure that any HTTP traffic to the pages are redirected to the HTTPS version. If you have added a CNAME for your root domain, then you would of course exclude the subdomain part of the above URL pattern.
Note that you should add similar page rules for any other website you may be running on the root domain or subdomains. In case you are running a WordPress website alongside your Teachable school, then you might also want to disable caching for the WordPress admin area by adding the Disable Performance page rule for the following URL pattern: *example.com/wp-admin*
Also, if you are using a root domain for your school, then you should also add a page rule that redirects from the www version of your website to that without www, or the other way around.
That’s it!
Your school should now load with HTTPS, and if you try to access it with HTTP, then you should be redirected correctly to the HTTPS version.
Don’t want the hassle? Or just don’t know what you are doing?
You are welcome to contact us about getting this set up for you. For a fee of course, but this way you won’t need to worry about accidentally breaking things.