Understanding the Virtual DOM
Now that we have covered how Vue proxies and reacts to data, let’s take a short moment to talk about something called “the virtual DOM.” This sounds super fancy and perhaps slightly intimidating, but don’t worry! It’s not really a requirement to know what the virtual DOM is when working with Vue.js, but it’s always good to have an idea what happens behind the scenes.
Before diving into what the virtual DOM is, let’s first take a moment to talk about what the DOM is. DOM is short for Document Object Model and is basically the in-memory representation of our HTML markup and consists of objects for the HTML elements. These objects are stored as a tree structure. The browser creates this representation when loading a web page, and the DOM allows us to interact and manipulate the HTML elements, such as adding or removing elements or changing their CSS styling. This is all fine and dandy when working with small web applications, but as applications grow, manipulating the DOM starts to be slow and computationally expensive. This is where the virtual DOM comes into play.
The virtual DOM is basically an abstraction on top of the DOM that uses custom JavaScript objects. You can think of it as a lightweight copy of the DOM. It still utilizes the DOM to render elements in the browser, but it does so as little as possible, and it does so efficiently. Because working directly with the DOM is slow, the virtual DOM figures out exactly what needs to be updated in the real DOM when something changes and limits the number of times the DOM API is used. This is done by using efficient diff algorithms so that only the relevant parts of the DOM are updated. You can think of the virtual DOM as a blueprint which contains all the details needed to construct the DOM, but it is much faster to work with in memory.
So the virtual DOM sits between the DOM and a Vue instance and is a representation of the DOM in a JavaScript data structure. Its purpose is to avoid degrading performance by touching the DOM frequently, and it does so by using a lightweight representation of the DOM, which can efficiently be used to compute a diff between the virtual DOM and the DOM whenever the state changes. When this happens, a patch is applied to the applicable parts of the DOM, so that the least elements of the DOM are touched, and nothing happens if nothing actually needs to be changed in the DOM.
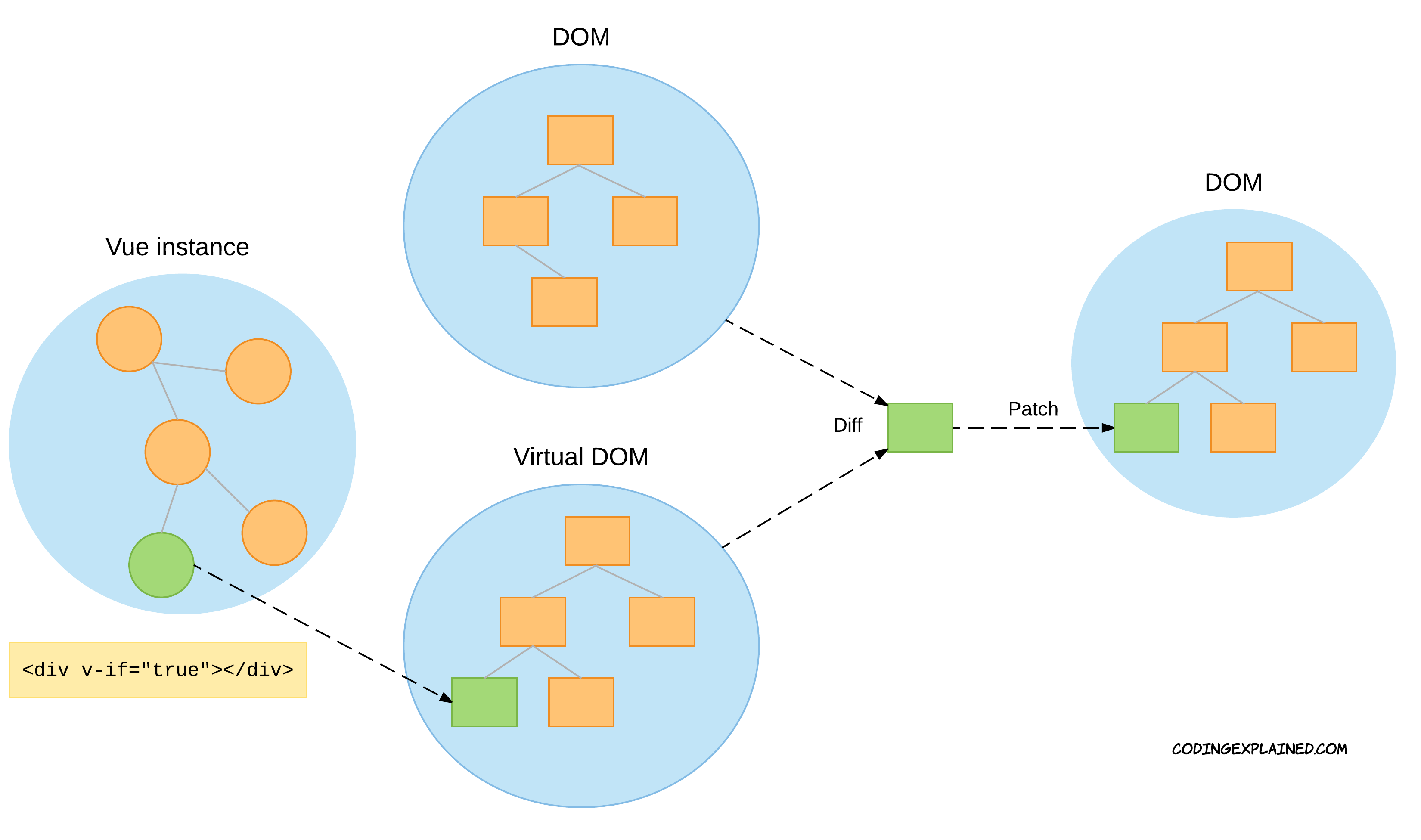
To make all of this a bit easier to understand, I will try to visualize what happens with a diagram and a simple example.
Suppose that an element is to be added to the DOM, in this case as the result of a v-if directive’s condition evaluating to true instead of false. Based on the data and the template within our Vue instance, the virtual DOM is updated to reflect this new element. Remember that the virtual DOM is a representation of the actual DOM, so the previous state of the virtual DOM will match what is in the actual DOM. Therefore, a diff can be made between these two states, and the result is a so-called patch of changes which can be applied to the DOM. In this case, the patch will include the element that is to be added to the page. And because the virtual DOM is updated as well as the real DOM, the virtual DOM now has an up-to-date representation of the real DOM, without having to make a full copy of it. So as you can see, the virtual DOM still utilizes the DOM eventually as I mentioned earlier.
So what does this actually mean? It’s good to know that the template we write for a Vue instance is not exactly what ends up in the DOM. The reason for this, is that any directives and events that we write in our template will not be part of the DOM, because this is used by Vue internally. So if you inspect what the DOM looks like, you will find no signs of directives and the like. Also, it’s good to keep in mind what happens behind the scenes, although it is not strictly necessary for being proficient with Vue.js. So if some of this went over your head, then don’t worry about it – carry on with the series and perhaps come back to this post later.
Here is what you will learn:
- How to build advanced Vue.js applications (including SPA)
- How Vue.js works under the hood
- Communicating with services through HTTP
- Managing state of large applications with Vuex
- ... and much more!


One comment on »Understanding the Virtual DOM«
I just want to say “thank you for your post. It’s very awesome. Save my life”